Last updated on November 28th, 2022 at 07:16 pm
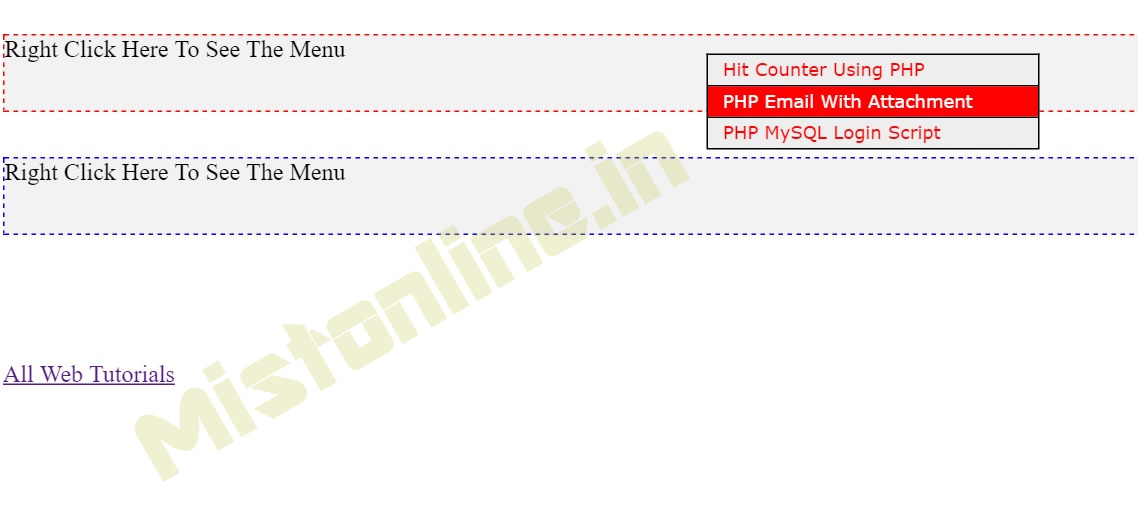
In this tutorial you will see how to add a custom / context menu to your web page using javascript. Let us get started. There are mainly 2 files they are menu.CSS and menu.JS . Right click menu is enabled only on DIV section that we specify.
Explanation of code inside menu.JS file is beyond the scope of this tutorial. You don’t basically need to edit anything on the menu.JS file hence I have planned to keep it in a separate file.
menu.CSS is below. In this the main items you might need to modify will be the width of the menu, the hover color etc which I have added as comments in the script itself.
ul.SimpleContextMenu {
display: none;
position: absolute;
margin: 0px;
padding: 0px;
font-family: verdana;
font-size: 12px;
list-style-type: none;
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
}ul.SimpleContextMenu li {
border-bottom: 1px solid #000000;
}
ul.SimpleContextMenu li a {
display: block;
//menu width
width: 200px;
padding: 2px 10px 3px 10px;
text-decoration: none;
//Menu font color
color: #ff0000;
//Menu background color
background: #eeeeee;
}
ul.SimpleContextMenu li a:hover {
text-decoration: none;
color: #ffffff;
background: #ff0000;
}
Download the Menu.JS file from here.
Now comes the main section of the script. Here is a sample HTML page. I will explain the blocks which may require modification.
<head>
<link type="text/css" rel="stylesheet" href="menu.css" />
<script type="text/javascript" src="menu.js"></script>
<script type="text/javascript">
SimpleContextMenu.setup({'preventDefault':true});
SimpleContextMenu.attach('container1', 'CM1');
SimpleContextMenu.attach('container2', 'CM2');
//SimpleContextMenu.attach('container3', 'CM3');
</script>
</head>
<body>
<div id="container"><ul id="CM1" class="SimpleContextMenu">
<li><a href="https://mistonline.in/wp/hit-counter-using-php">Hit Counter Using PHP</a></li>
<li><a href="https://mistonline.in/wp/php-email-with-attachment/">PHP Email With Attachment</a></li>
<li><a href="https://mistonline.in/wp/php-mysql-login-script/">PHP MySQL Login Script</a></li>
</ul>
<ul id="CM2" class="SimpleContextMenu">
<li><a href="http://mistonline.in/wp/technology/mysql">MySQL</a></li>
<li><a href="http://mistonline.in/wp/technology/javascript">JavaScript</a></li>
<li><a href="http://mistonline.in/wp/technology/jquery">Jquery</a></li>
</ul>
<!--ul id="CM3" class="SimpleContextMenu">
<li><a href="https://mistonline.in">cccc1</a></li>
<li><a href="https://mistonline.in">ccc2</a></li>
<li><a href="https://mistonline.in">ccc3</a></li>
</ul-->
<div class="container1" style="border: 1px dashed red; margin-top: 30px; height: 50px; background: #f2f2f2;">Right Click Here To See The Menu</div>
<div class="container2" style="border: 1px dashed blue; margin-top: 30px; height: 50px; background: #f2f2f2;">Right Click Here To See The Menu</div>
<!--div class="container3" style="border: 1px dashed blue; margin-top: 30px; height: 50px; background: #f2f2f2;">Right Click Here To See The Menu</div-->
<p><br /></p>
<p><br /></p>
<p><a href="https://mistonline.in">All Web Tutorials</a></p>
<div class="clearfix" style="position: absolute; left: 60px; top: 40px">
</div>
</html>
As you can already see I am loading both menu.css and menu.js files first. Now the Javascript part.
SimpleContextMenu.setup({'preventDefault':true});
SimpleContextMenu.attach('container1', 'CM1');
SimpleContextMenu.attach('container2', 'CM2')
If you give ‘preventDefault’:false then the default browser right click menu will appear on all areas in the web page other than the divs named container1 and container2. If you give true then no menu will appear on right click other than the specific div area. You can create any number of divs.
As an example I have commented container 3 and if you enable it you can view a 3rd div on the web page. Make sure you remove the comments from both DIV area SimpleContextMenu.attach in the Javascript part in order to view the 3rd div.
Note: This was published in 2008, But was lacking demo and some issues where reported by users. All bugs fixed and a demo has been added now for your convenience.