Last updated on February 14th, 2023 at 09:15 am
In this tutorial we are going to create 3 different types of menu. One with simple color background and an image background, the other will be a drop down menu with examples.
Simple Background
Starting with the styling section, Create a file named menu.html and add the CSS code shown
<style type='text/css'>
#menu {text-align:left;height:36px;background:url(http://mistonline.in/wp/download/menu.gif) repeat-x top;padding:0px 10px 0px 10px;vertical-align: top;margin:0px 4px 0px 4px;}
#menu ul {height:36px; width:100%;overflow:hidden;}
#menu li { font: 15px Arial, Helvetica, sans-serif; display: inline; margin-right: 10px; padding:5px 0px 5px 0px; font-weight:bold; line-height:36px;height:36px;}
#menu li a { color: #494949; text-decoration: none;}
#menu li a:hover {color: #333;text-decoration: underline;}
</style>
Next step is to write some HTML code with links as shown, append it to the same file
<div id="menu">
<ul>
<li><a href="#" title="#">Home</a></li>
<li><a href="#" title="#">Blogging Tips</a></li>
<li><a href="#" title="#">HTML</a></li>
<li><a href="#" title="#">CSS</a></li>
<li><a href="#" title="#">JQuery</a></li>
<li><a href="#" title="#">About</a></li>
<li><a href="#" title="#">Support</a></li>
<li><a href="#" title="#">Contact</a></li>
</ul>
</div>
Image Background
In this menu we have an image background along with a different background when user hover over the hyperlinks
Create a file name menu2.html and add the CSS
<style type='text/css'>
div#navmenu { margin: 0 0 0 0px; padding: 0; height: 44px; float: left;overflow:hidden;background-color:#323232;width:100%; }
div#navmenu ul { display: block; margin: 0; padding: 0 0 0 2px; height: 44px; float: left; }
div#navmenu ul li { display: block; margin: 0; padding: 0 2px 0 0; float: left; height: 44px; }
div#navmenu ul li a, div#navmenu ul li a:visited {
display: block; margin: 0; padding: 5px 0 0 0; height: 39px; line-height: 39px;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px; text-transform: uppercase;
color: #ffffff;float: left;
}
div#navmenu ul li a span, div#navmenu ul li a:visited span {
display: block; float: left; margin: 0; padding: 0 0 0 26px;
height: 39px; line-height: 39px;
color: #ffffff;
}
div#navmenu ul li a span span, div#navmenu ul li a:visited span span {
display: block; float: left; margin: 0; padding: 0 26px 0 0;
height: 39px; line-height: 39px;
color: #ffffff;
}
div#navmenu ul li a:hover, div#navmenu ul li.current_page_item a, div#navmenu ul li.current_page a:visited {
color: #ff9600;
background: transparent url('http://mistonline.in/wp/download/navmenu-hover-c.gif') repeat-x scroll left bottom; text-decoration: none;
}
div#navmenu ul li a:hover span, div#navmenu ul li.current_page_item a span, div#navmenu ul li.current_page_item a:visited span {
background: transparent url('http://mistonline.in/wp/download/navmenu-hover-l.gif') no-repeat scroll left bottom; text-decoration: none;
color: #ff9600;
}
div#navmenu ul li a:hover span span, div#navmenu ul li.current_page_item a span span, div#navmenu ul li.current_page_item a:visited span span {
background: transparent url('http://mistonline.in/wp/download/navmenu-hover-r.gif') no-repeat scroll right bottom; text-decoration: none;
color: #ff9600;
}
</style>
Now append the HTML along with the CSS above to see the menu in action.
<div id='navmenu'>
<ul>
<li class='current_page_item'><a href='#'><span><span>Home</span></span></a></li>
<li class='page_item page-item-2'><a href='#' title='HTML Tutorials'><span><span>HTML</span></span></a></li>
<li class='page_item page-item-3'><a href='#' title='CSS Tutorials'><span><span>CSS</span></span></a></li>
<li class='page_item page-item-4'><a href='#' title='JS Tutorials'><span><span>Java Script</span></span></a></li>
<li class='page_item page-item-5'><a href='#' title='About us'><span><span>About</span></span></a></li>
<li class='page_item page-item-6'><a href='#' title='Contact us'><span><span>Contact</span></span></a></li>
</ul>
</div>
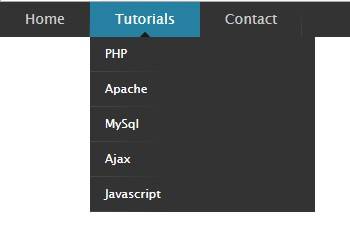
Menu With Drop Down
Very simple and stylish looking standard horizontal dropdown menus using CSS.
<style>
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#cc9999 url('') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
</style>
After you have added the above CSS code, append this HTML below to complete the drop down script.
<div class="menu">
<ul>
<li><a href="http://mistonline.in">Home</a></li>
<li><a href="#" id="current">Tutorials</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">Apache</a></li>
<li><a href="#">MySql</a></li>
<li><a href="#">Ajax</a></li>
<li><a href="#">Javascript</a></li>
</ul>
</li>
<li><a href="http://mistonline.in">Contact</a></li>
</ul>
</div>