Last updated on May 3rd, 2024 at 11:26 am
In this tutorial you can see how we can display jQuery UI dialog box instead of the regular Javascript alert message window on a webpage. The script is also flexible and will display different themes available in jqueryui.com automatically. The themes are defined inside a Javascript array and randomly picked up accordingly. It loads each themes using Google Ajax Libraries API (CDN).
The javascript array with theme names from jQueryUI look like this, Section 1
var themes = ["black-tie", "blitzer", "cupertino", "dark-hive", "dot-luv",
"eggplant", "excite-bike", "flick", "hot-sneaks","ui-darkness", "ui-lightness","vader"];
var selected_themes = themes[Math.floor(Math.random() * themes.length)];
document.write('<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.11/themes/
'+selected_themes+'/jquery-ui.css">');
Here I have defined an array with the name ‘themes’, the variable ‘selected_themes’will randomly display any one of the value inside ‘themes’ array. This is in turn passed to the URI
/ajax/libs/jqueryui/1.8.11/themes/THEME_NAME_FROM_ARRAY/jquery-ui.css
Now the jQuery section help us define some parameters like Draggable, Resizable. Position, Width, Buttons etc.,
It is self explanatory and you will get an idea once you see the script below.
$(window).load(function(){
$("#dialog-message").dialog({
modal: false,
draggable: true,
resizable: false,
position: ['center', 'center'],
show: 'blind',
hide: 'blind',
width: 600,
buttons: {
"Thanks": function() {
$(this).dialog("close");
}
}
});
});
This is the CSS section
#dialog-message{font:normal normal normal 12px/1.5 Arial,Helvetica,sans-serif;}.ui-widget,.ui-widget button{font-family:Verdana,Arial,sans-serif;font-size:10px;}
Once the above scripts are loaded, we can create a div which pop up when the alert function is triggered.
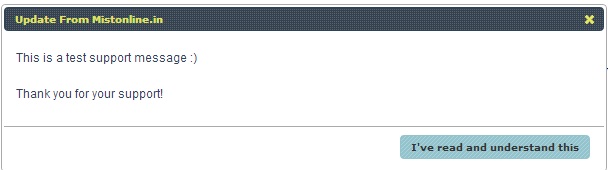
<div id="dialog-message" title="Update From Mistonline.in">
<p>
This is a test support message <img src="http://mistonline.in/wp/wp-includes/images/smilies/icon_smile.gif" alt=":)" class="wp-smiley">
<br/><br/>
Thank you for your support!
</p>
</div>
Complete code will look like this
<script type='text/javascript' src='http://code.jquery.com/jquery-1.5.2.js'></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.js"></script>
<script type='text/javascript'>
<!-- Add the above Section 1 javascript that loads themes in array and write the style sheet url from jqueryui website here-->
$(window).load(function(){
$("#dialog-message").dialog({
modal: false,
draggable: true,
resizable: false,
position: ['center', 'center'],
show: 'blind',
hide: 'blind',
width: 600,
buttons: {
"Thanks": function() {
$(this).dialog("close");
}
}
});
});
</script><style type='text/css'>#dialog-message{font:normal normal normal 12px/1.5 Arial,Helvetica,sans-serif;}.ui-widget,.ui-widget button{font-family:Verdana,Arial,sans-serif;font-size:10px;}</style>
<div id="dialog-message" title="Update From Mistonline.in">
<p>
This is a test support message <img src="http://mistonline.in/wp/wp-includes/images/smilies/icon_smile.gif" alt=":)" class="wp-smiley">
<br/><br/>
Thank you for your support!
</p>
</div><a href="http://mistonline.in" target="_blank">Tutorial World</a>
<p>This webpage loads each themes using Google Ajax Libraries API (CDN), Please check this website for more information http://blog.jqueryui.com/2013/05/jquery-ui-1-10-3/